2024.12.17
女性目線で魅せる!女性に響く…
2024.12.17
女性目線で魅せる!女性に響く…
はじめに
女性消費者が市場で占める割合はますます増加しており、女性の関心や価値観に合わせたデザインは、ブランドや製品の成功にとって不可欠です。女性はデザインに対して感情的なつながりを求めることが多く、特にビジュアル要素や使用感に敏感です。デザインが視覚的に魅力的で、感覚的な満足を与えるものであれば、そのブランドや製品に対する好感度が高まり、購買行動に結びつくことが多いです。
本記事では、女性消費者に響くデザインを作るためのコツと、一般的な成功事例を紹介し、女性にアピールするデザインを構築する方法について考察します。
女性に響くデザインの基本原則
女性消費者にアピールするデザインには、感情に訴える要素や、機能性と美しさのバランスが重要です。ここでは、その基本原則を説明します。
感情に訴えるデザイン
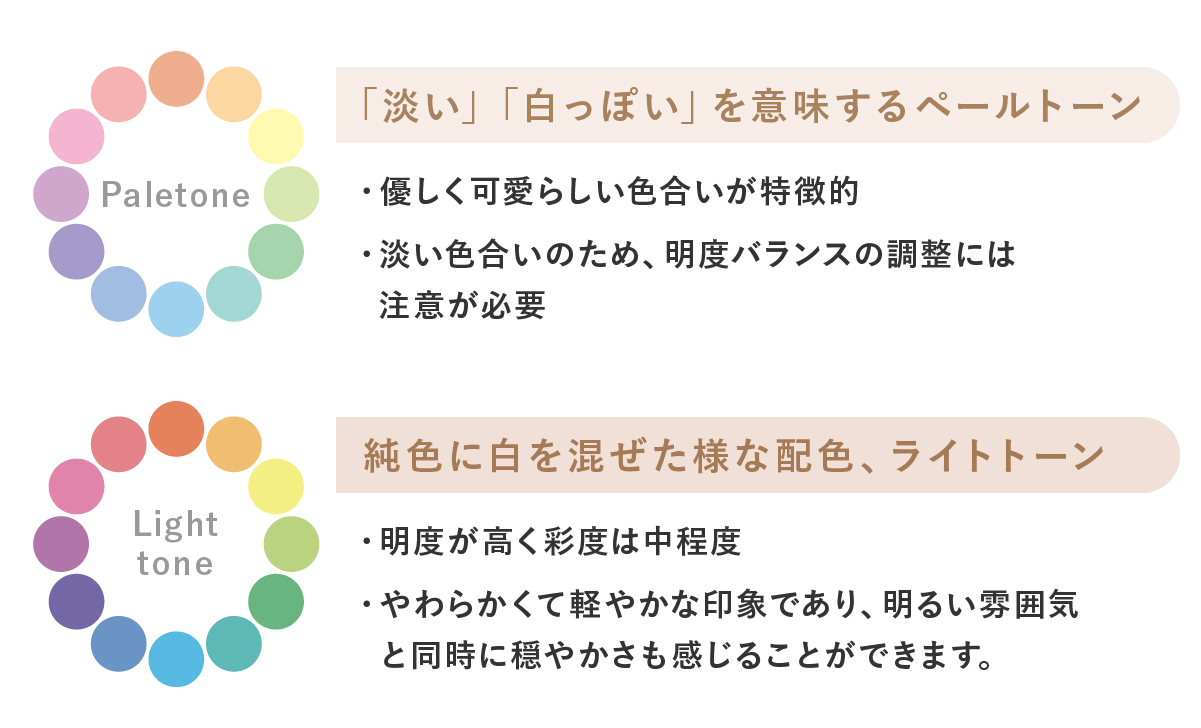
女性は、デザインを通じて商品やブランドに感情的なつながりを感じることを求めることが多いと言われています。デザインの要素、特に色彩やフォントなどを使い、消費者に温かみや共感を伝えることができます。
例えば、柔らかいパステルカラーや手書き風のフォントは、温かさや親近感を与えます。これにより、ブランドや製品が心地よく、信頼できるものであるという印象を与えることができます。
機能性と美しさのバランス
女性は見た目の美しさだけでなく、実際に使いやすく、機能的であることも求めます。デザインが視覚的に魅力的である一方で、日常生活において実際に使いやすいことも重要です。
例えば、化粧品のパッケージデザインでは、その商品のブランドとしての魅力と同時にベネフィットの表現も兼ね備えたデザインが支持されやすいと言われています。
カラーパレットの選定
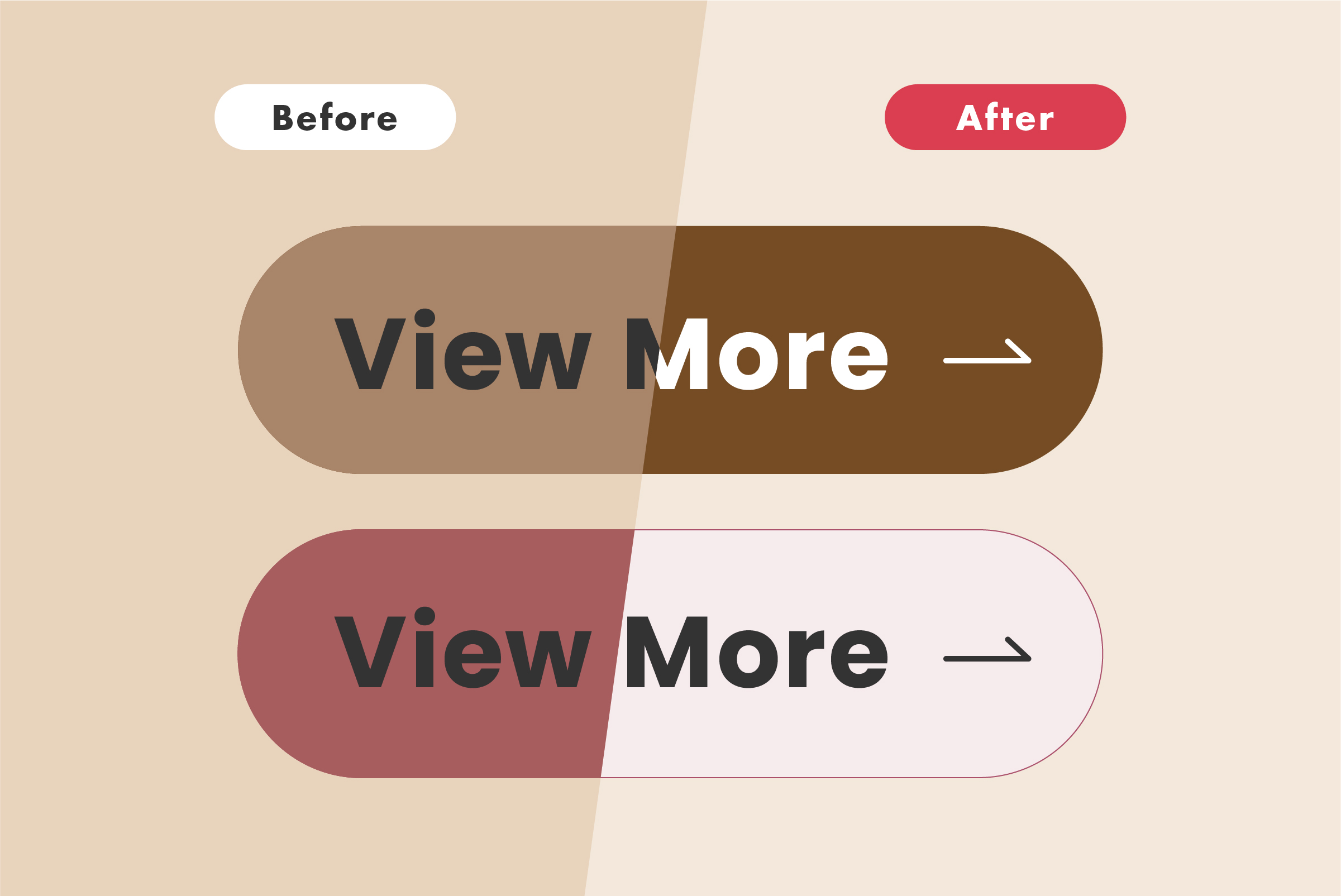
色も強い影響を与える要素です。適切なカラーパレットを選ぶことで、商品の印象を強化し、女性の感情に訴えかけることができます。女性向けの商品には、ピンクやパープルなどの「女性らしい」色がよく使われますが、最近ではモダンでシックなニュートラルカラーやアーストーンも多くの女性に好まれています。
ライフスタイルに合わせたデザイン
女性消費者は、ライフステージやライフスタイルによって異なるニーズを持つ傾向があるため、ターゲット層に合わせたデザインが重要です。例えば、若い世代の女性にはトレンドを取り入れたデザインが効果的であり、育児中の女性には実用的でシンプルなデザインが好まれる傾向があります。
女性消費者にアピールする具体的なデザインのコツ
ソーシャルメディアでのデザイン
ソーシャルメディアは、女性消費者との接点を持つ上で非常に重要なプラットフォームです。インスタグラムやピンタレストなど、ビジュアルコンテンツを重視するメディアでは、視覚的に魅力的なデザインが女性ユーザーの興味を引きます。
例えば、統一感のあるカラーパレットを使用した投稿や、シンプルでわかりやすいメッセージを添えたデザインは、エンゲージメントを高めるための効果的な方法です。ソーシャルメディアでは、ブランドアイデンティティを反映したビジュアルを用いることで、認知度を向上させることができます。
ストーリーテリングを取り入れたデザイン
ストーリーテリングを取り入れたデザインは、感情的なつながりを感じさせ、商品やブランドに対する共感を引き出す効果があります。デザインを通じて、ブランドや商品の背後にある物語を伝えることで、消費者に商品以上の価値を提供することができます。
例えば、製品の開発プロセスや使用シーンをイラストや写真で表現し、消費者がその商品を使う自分をイメージできるようにすることが効果的です。
UI/UXデザインにおける女性目線
ウェブサイトやアプリのデザインでは、女性消費者が使いやすいUI/UXデザインが重要です。特にショッピングサイトやライフスタイル関連のアプリでは、操作が直感的であること、重要な情報が目立つように配置されていることが求められます。
例えば、ユーザーが簡単に操作できるようなボタン配置や、商品のレビュー機能を工夫することで、購入体験を向上させることができます。フォントや色の選択においても、使いやすさと視覚的な魅力を両立させることが大切です。
女性向け商品のパッケージデザイン
パッケージデザインは、女性消費者にとって製品を手に取る際の第一印象を決定づける重要な要素です。弊社で制作したアルマオイルのラベルでは、商品の香りをイメージしながら癒しを一眼で感じてもらえるような表現しています。
また、近年ではエコやサステナビリティに配慮したパッケージも、女性消費者から高い支持を受けています。
例えば、再利用可能な素材を使用したパッケージや、環境に優しいデザインは、環境意識の高い女性に好まれます。価格的に割高なのが問題ですが・・。
女性に響くデザインの成功事例
コスメブランドのパッケージデザイン
あるコスメブランドでは、女性のライフスタイルに合わせたシンプルで上品なパッケージデザインが採用され、成功を収めました。透明なガラス容器とゴールドのアクセントが、30代から40代の女性に高級感を感じさせ、支持されました。
このデザインは、シンプルさと美しさを兼ね備えたものであり、商品の信頼性とブランドの一貫性を視覚的に表現したことが成功の要因の一つと考えられます。
ライフスタイルアプリのUIデザイン
あるライフスタイル関連のアプリでは、女性ユーザーの視点に立ったUI/UXデザインが好評でした。シンプルで直感的な操作性を持ち、カラーパレットやフォントに配慮したデザインが、使い勝手の良さと視覚的な魅力を両立していました。
このデザインの成功は、ユーザーがストレスなく操作できるインターフェースと、女性ユーザーの感性に響くビジュアルの両方をバランスよく取り入れたことにあります。
まとめ
女性消費者に響くデザインを作るためには、感情に訴える要素や、機能性と美しさのバランス、カラーパレットの選定、そしてライフスタイルに合わせたデザインアプローチが重要です。また、ソーシャルメディアでのビジュアルマーケティングやストーリーテリング、UI/UXの工夫などを取り入れることで、女性にアピールするデザインが実現できます。
女性消費者は、感情的なつながりや実用性を重視しており、デザインにおいてそのバランスをしっかりと考慮することが成功の鍵です。成功事例からもわかるように、女性目線に立ったデザインは、ブランドや商品の魅力を高め、消費者に対する強い印象を与えることができます。
今後も、女性に響くデザインの需要は高まり続けるため、ターゲット層のニーズやトレンドを把握しながら柔軟に対応していくことが重要です。
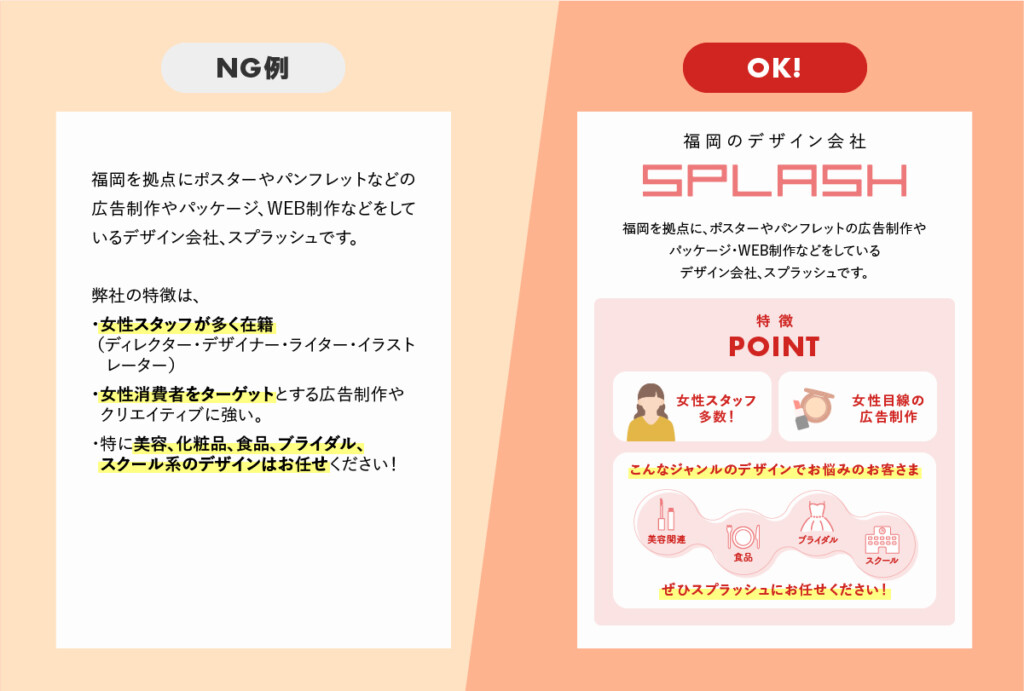
株式会社スプラッシュは女性スタッフが多く在籍し、女性消費者をターゲットとする広告制作やクリエイティブに強いのが特徴です。年齢層も20代〜50代と幅広いため、様々なライフスタイルのターゲットに応じたご提案が可能です。女性消費者に響くデザインをご検討でしたら、ぜひお問い合わせください。